Designing for inclusion in your courses
Blackboard Ultra has built-in accessibility features. Blackboard states:
“The goal of Learn Ultra is to provide an accessible platform for students and instructors for equal access to online courses. Instructors have some responsibility to make their course content accessible. Students need to ask for accommodations if they need them. Find out how you can create and participate in inclusive learning experiences by using the accessibility features in Blackboard Learn.“
Blackboard Learn adheres to Section 508 of the Rehabilitation Act and WCAG 2.1 standards.
Simple strategies for designing accessible content
Provide clear instructions, expectations and directions for all assignments and tests. Students with cognitive impairments or learning disabilities can have trouble focusing on even simple tasks. Clear directions and understandable expectations can help them focus, making them much more likely to succeed.
Provide specific and meaningful titles for the course content. Make sure the names or titles for your folders, learning modules, documents, tests, or any other types of content are clear and meaningful for all users. This helps reading and navigation and reduces the cognitive load required to comprehend the content.
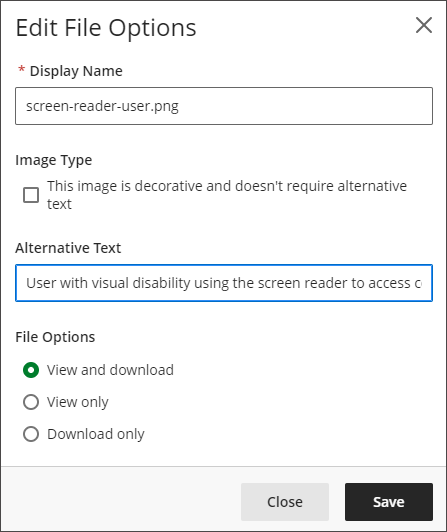
Add simple and descriptive alt text for all images. Provide Alternative Text with a concise description of the image's purpose. If an image is purely decorative, select the option under Image type on the Edit File Options screen.

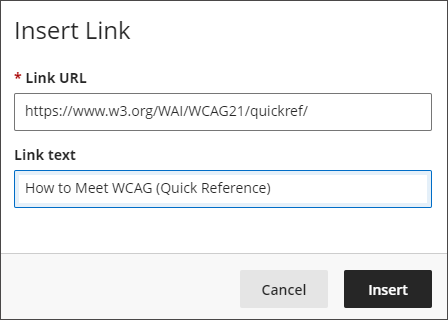
Add a meaningful descriptions for link text.
Don't use repeated or vague words, such as Go, Click here, See more, or Link.
Don't use a URL as the link text.

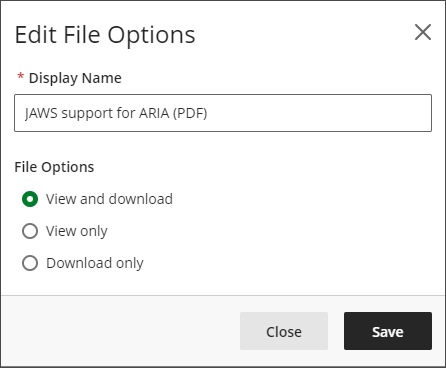
When you upload a file attachment, replace the filename with a readable display name. A good practice is to indicate the type of file in parentheses or brackets, such as "(PDF)."

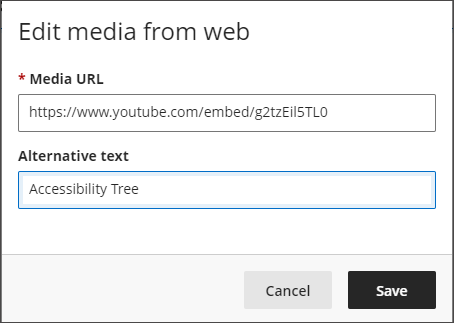
When you add video or other multimedia content to your course, replace the filename with a readable display name and alternative text. A good practice is to indicate the type of file in parentheses or brackets, such as "(MP4)."

Include descriptive captions for video and multimedia content. Use Kaltura media to create and add recordings to your course. Captions are automatically created, and can be edited for accuracy.
Use proper headings and styles in documents for screen reader accessibility. For example, use the Formatting and Style options available in Microsoft Office, Adobe, or other word processing tools to define appropriate headings and lists.
Avoid scanning any kind of handwritten classroom or teacher notes to your course. A screen reader will not be able to read these.
Ensure PDFs are tagged correctly for screen reader compatibility. To learn more about making accessible PDF documents, see Meet PDF Accessibility Standards on the Adobe Acrobat website.
Provide clear directions for assignments and tests, especially for students with cognitive impairments.
Blackboard Accessibility Features
Hearing Impairment: Blackboard does not auto-caption media files that you upload directly. However, we recommend using Kaltura for adding original media to your course. It does provide full support for captions in all media types that you can upload or view within your course content.
Recommended method for providing captioned media: Use Kaltura tools. Auto-captioning is activated, and the captions can be edited. Transcripts can be downloaded. See the Adding Media section for instructions.
Visual Impairment: Compatibility with screen readers and high contrast settings, structured pages with ARIA landmarks.
Mobility Impairment: Keyboard navigation and accessible reordering tools. Keyboard navigation patterns differ between browsers (Microsoft Edge, Firefox, Safari, Chrome), but the interactions within any particular browser are common and consistent.
Learning Disability: Features to reduce clutter, focus aids, and personalized notification settings.
Blackboard Learn Tools and Features
My Blackboard: Aggregates information, focusing on individual needs.
Global Navigation: Easy access to courses, settings, and tools.
Release Conditions: Customized learning paths based on set rules.
Quick Links: Direct access to headings and landmarks on pages.
Test Exceptions: Customizable test settings for students with disabilities.
Keyboard Accessible Reordering: Reorder items using keyboard commands.
YouTube Player Controls: Accessible video controls for embedded YouTube content.
Notifications: Personalized notifications via various channels.
Display Options and Content Folders: Control over visual display to reduce cognitive load.
Content Editor: Accessible controls and clean HTML code for screen reader compatibility.
High Contrast Styles: System settings to support users with visual impairments.
Related pages
Navigating Blackboard Accessibility Features
Blackboard Help Resources
Inclusive Learning Experiences
Additional Resources
Accessibility of online post-secondary education for students who are Deaf and Hard of Hearing
